WordPress вставить php код на страницу без плагинов
Есть несколько способов добавить PHP-код на страницу WordPress. Среди них: установить плагин позволяющий это делать, редактировать functions.php и включить поддержку [exec]…[/exec], может быть ещё что-то. Но сегодня я расскажу как сделал я.
Недостатки установки плагина: возможная уязвимость, возможные проблемы с совместимости при обновлении WordPress.
Недостатки включения тэгов [exec]…[/exec] для размещения php-кода: пользователи, являющиеся авторами, могут легко использовать эту конструкцию и делать с сайтом что угодно.
Поэтому, если Вам необходимо добавить PHP-код всего на пару страниц своего сайта, рекомендую сделать это следующим образом:
1. Создаём страницу стандартным способом
2. Создаём отдельный шаблон страницы
Узнаём какая постоянная ссылка у только что созданной страницы. В моём случае — https://blog.knasys.ru/test-php/. Теперь нам нужно создать шаблон, к примеру в Notepad++.
Создаём новый документ, устанавливаем кодировку «UTF-8 (без BOM)«, содержимое копируем из файла «Шаблон страницы (page.php)»
находим в тексте функцию the_content:
<?php the_content('<p class="serif">Читать полностью »</p>'); ?>
она получает содержимое страницы отсюда:
Теперь можем вставить свой PHP-код, например, таким образом:
<?php
$hash=$_GET['hash'];
echo $hash;
the_content('<p class="serif">Читать полностью »</p>');
?>
3. Сохраняем файл и помещаем его на сервер
Так как постоянная ссылка в моём случае — https://blog.knasys.ru/test-php/, нам нужно сохранить файл под именем page-test-php.php и поместить его на сервер в папку /wp-content/themes/your_theme/.
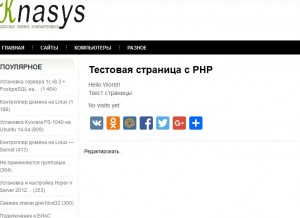
4. Пробуем!
Открываем в браузере страницу и передаём ей некий текст в параметре ‘hash’ (в моём случае — https://blog.knasys.ru/test-php?hash=Hello world!). И смотрим результат.
P.S.: А теперь мораль:
Когда пытаетесь вставить PHP-код всегда думайте о безопасности. В нашем случае я сделал огромную дыру в сайте.